
Creative Ideas for Art Journal Pages for the New Year
A visual journal page that is focused on my 2023 goals. No resolutions here, just small goals to try to focus on to improve my day to day.
Read More
A visual journal page that is focused on my 2023 goals. No resolutions here, just small goals to try to focus on to improve my day to day.
Read More
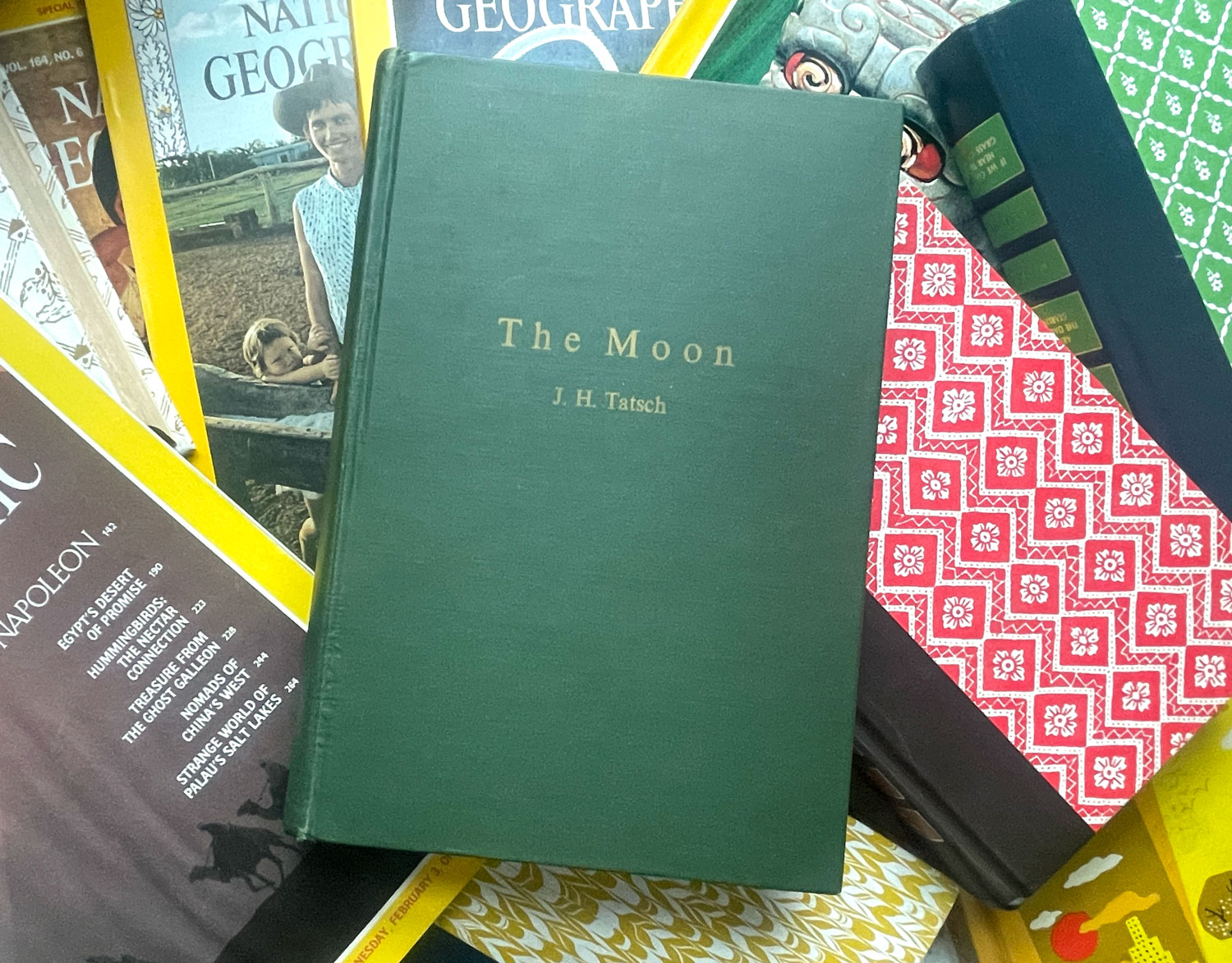
Read tips on selecting a visual journal book that can withstand collaging, painting, & more when creating a visual journal or altered book.
Read More
Check out my top 7 visual journal supplies in addition to the basics I keep on hand. Get visual journaling tips, tutorials, and more!
Read More
Check out my distance learning plan for my classroom during the COVID-19 crisis, which focuses on visual journal s. Find instructions, resources, and more.
Read More
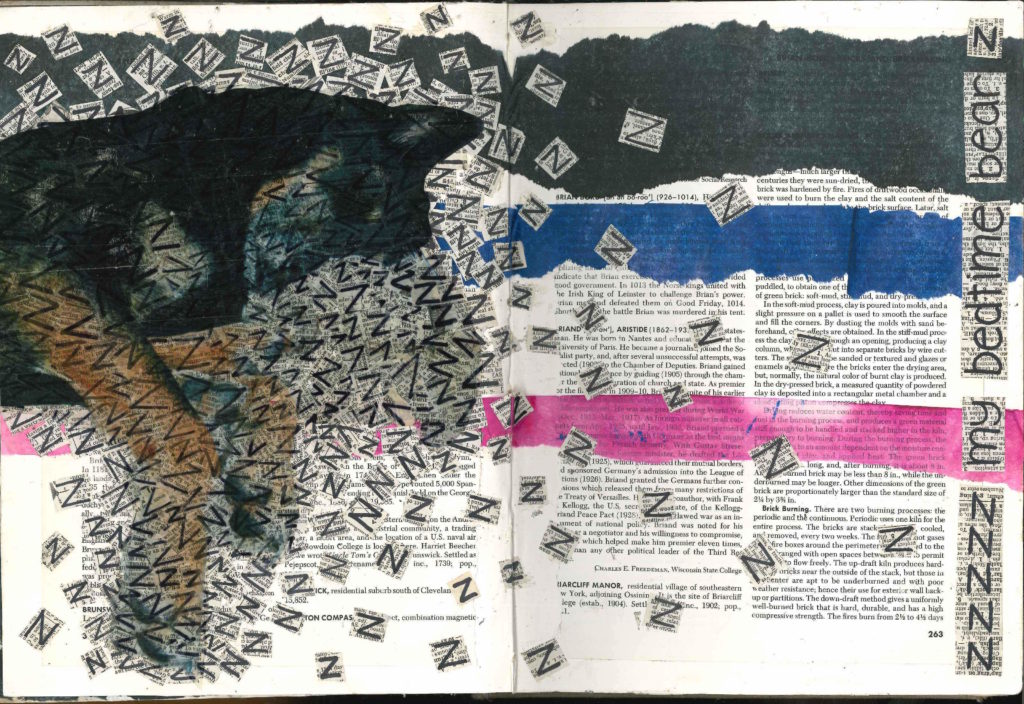
When I realized what visual journal page I was blogging about today I was equal parts heart warmed and melancholy. This visual journal page is for my Kody Bear who lived a long 13.5 years, but went on to puppy heaven two and a half years ago. Kody Bear was sweet, snuggly *at his discretion,*…
Read More
Check out how I create a mod podge image transfer and use them collaged in my visual journal. Supplies, how-to, and more are included.
Read More